ブログを運営し始めると、デザインが気になるって方も多いと思います。
デザインが気に入らないと、モチベーションも下がってしまいますから、意外と重要なポイントかなぁと思います。
僕の場合は、そんなにブログデザインには、こだわらないのですが、ほぼ日刊イトイ新聞が好きなので、少しその雰囲気を真似てみたいなぁ…と思ったことがあります。
そこで、今日は、WordPressを使って、こんな雰囲気のページを作成する方法を紹介します。

ほぼ日刊イトイ新聞より
このページを読むと5分でこれができる!
- ページ毎に好きな背景写真をバーンって掲載できる。
- ワンカラムにしてちょっとLP風にすることができる。
- ブログ色が濃くなるSNSボタンを非表示にすることができる。
ブログの中でも、ここぞ!っていう所で利用したり、これからサイトを構築したいけれども、ブログ色を消して、独自のブランド的に魅せていきたいという方は、使える方法かなぁと思います。

こんなページが自分で作れたらすごくいいじゃない!
写真を上手に使えば、THEブログ!って感じがしないね。

そうするための材料も全部掲載しておくから、コピペして好きに使ってね。

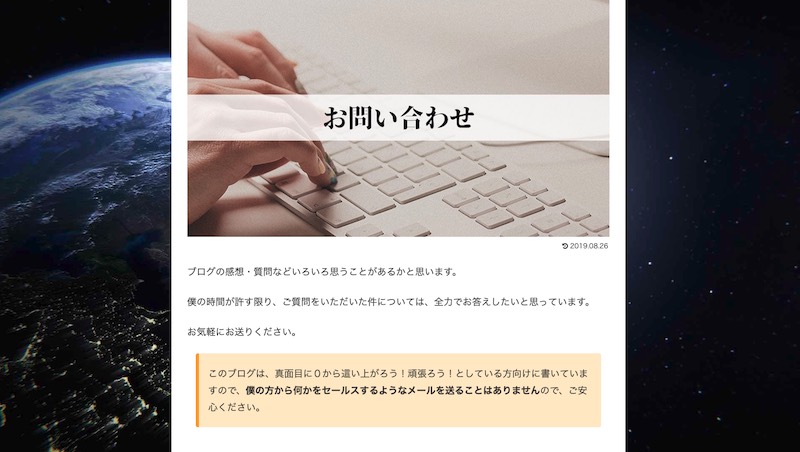
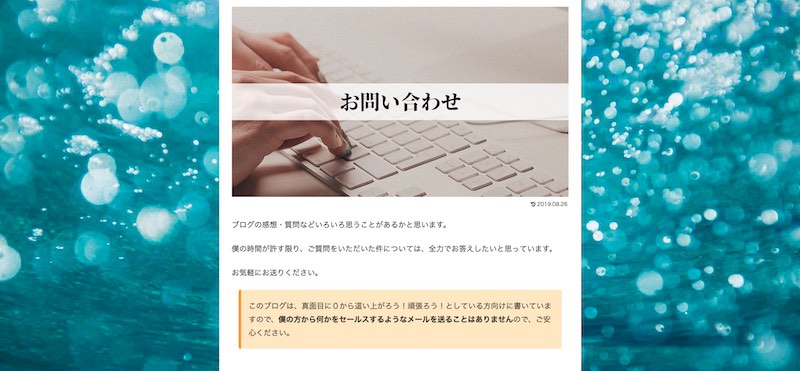
つい先程、お問い合わせのページを作成してみましたが、こんな感じです。
では、早速、パパッとこの様な形式にしてしまいましょう。
Cocoonでない場合は、操作方法が異なります。
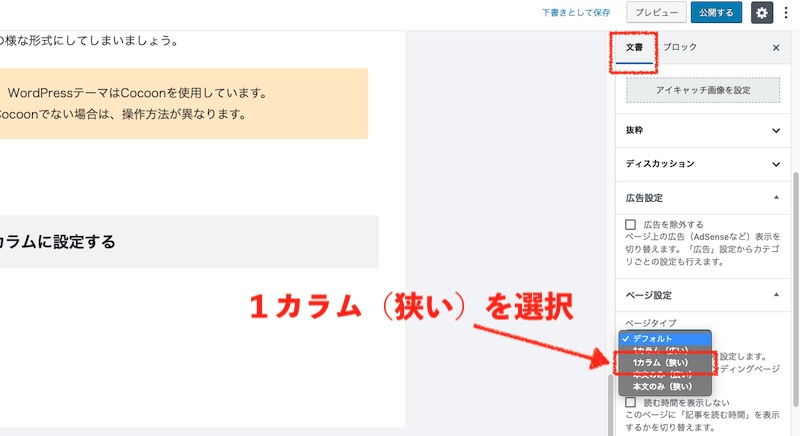
該当ページを1カラムに設定する

画面右側の上部、文書をクリックして、ページ設定→ページタイプ→1カラム(狭い)を選択します。
これだけでサイドバーはなくなり、この様な状態になります。

背景に使いたい画像をメディアにアップする
ブログを既に運営されている方は、通常の記事に挿入する写真をメディアにアップするのと同じ作業を行います。
ただ、背景にバーンとくる画像ですから、画像サイズは大きくしています。
高さ1350px
絶対にこのサイズでないとダメということはありません。
およその目安なのですが、画像のアップロードが上手くいかないときは、画像サイズが大きすぎると思って、上の数字に近づけてください。
当然、その分ファイルサイズが大きくなってしまうので、ここは、ガッツリJPEGの圧縮をかけて、ファイルサイズを100kbくらいまで落としています。

メディアにアップロードが完了しても挿入などは行いません。
もとの編集画面に戻ります。
背景になる画像を設置する

えぇーーまたCSSを使うの?

とは言っても、コピペするだけだから頑張ろう!
業者にお願いしたら、2万円程の請求だったって知人が言ってたよ。
2万円得すると思って頑張ってね。
CSSについて、理解していなくてもこの作業はできますが、CSSって何をするの?と思った方はこちらの記事を参照してください。
では、実際の作業に入っていきましょう。
次のCSSを丸ごとコピーする
[css]
body {
background:url(*******************);
background-repeat: no-repeat;
background-size:100% auto;
background-attachment: fixed;
background-position: right bottom
}
#main {
background: #ffff;
}
.page .sns-share {
display: none;
}
[/css]
*****の部分にはあとでURLを貼り付けます。
今はこのままコピーしておきます。
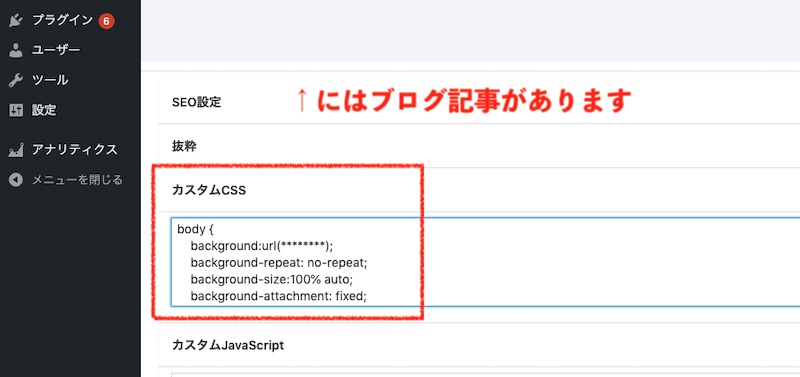
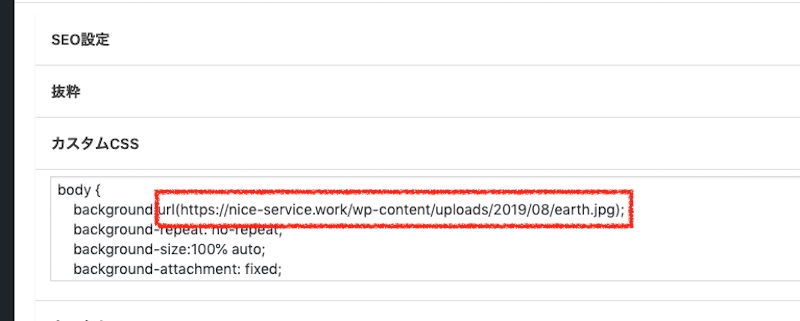
記事下のカスタムCSSの欄にペーストする

カスタムCSSは、ブログ記事の下にあります。
コピーしたCSSを貼り付けるとこの様な形になります。
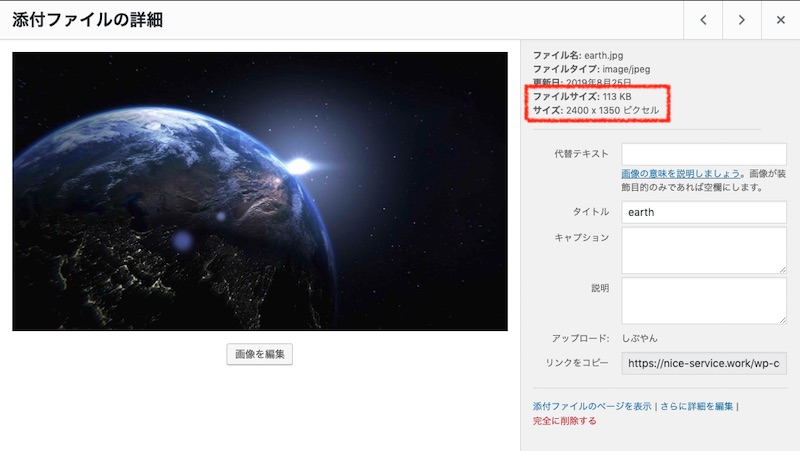
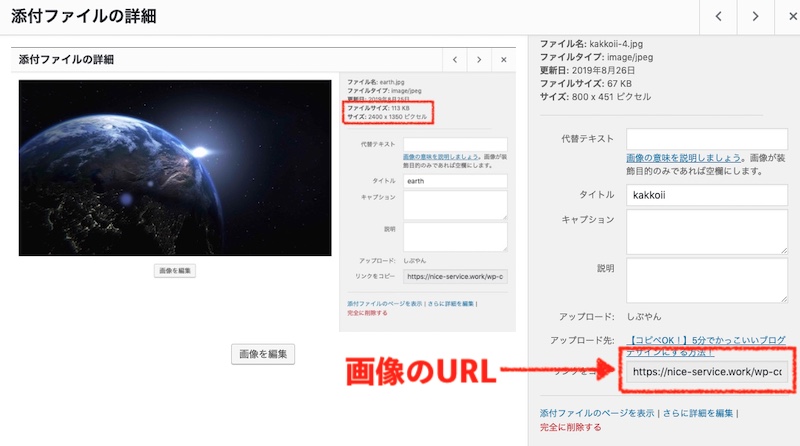
背景にしたい画像のURLを調べる
先に、メディアにアップロードした画像のURLを調べます。
メディア→ライブラリー→該当の写真をクリックします。

画像のURLをコピーして、CSSの*****の部分に貼り付けると、次のようになります。

これで、作業は完了いたしました。
忘れずに更新、または、保存ボタンを押して、プレビューで確認してみましょう。

と、いうことは、背景にする画像っていろいろ好きな画像にしていいのね。
背景の画像をいくつか変更して遊んでみました
ここまでの作業が完了していると、背景の画像を変更するのは、とても簡単です。
手順は次の通りです。
- メディアに背景にしたい画像をアップする。
- 背景にしたい画像のURLを調べる。
- background:url(*******************); にアドレスを貼り付ける。
と、いうことで少し遊んでみました。


こんな感じです。
まぁ、上手に利用すれば、いい感じのページになると思います。
いいページができた!っていう方は、ぜひ、お知らせください。










コメント